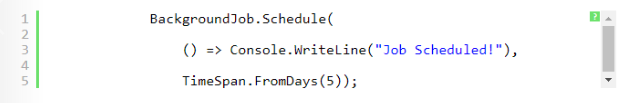
There are lots of plugins for CKEditor and one of the most used plugin for the developers is SyntaxHighlighter. In order to get and install this nice one with a sexy them like the following picture:

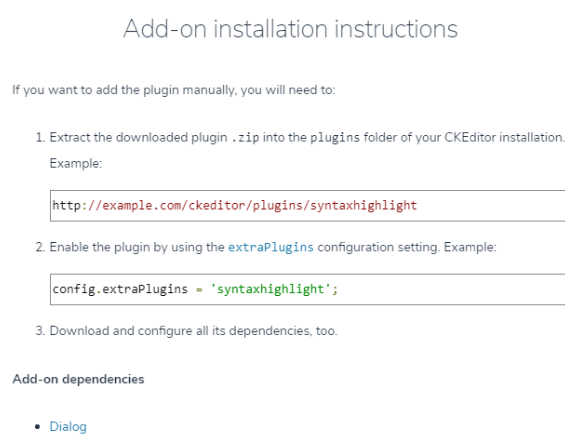
Get the latest version from the website and copy the content of the plugin into the plugin folder. Note that you should get the requirement plugin of every plugin in CKEditor of course, you will see the following popup modal after clicking the download button:

And the Dialog plugin needs Dialog User Interface as well. So after getting all three plugins and putting in the plugin folder. You just need to define the plugin like below:
<textarea id="js-my-textarea"></textarea>
<script type="text/javascript">
CKEDITOR.replace('js-my-textarea', {
"extraPlugins": 'syntaxhighlight'
});
</script>
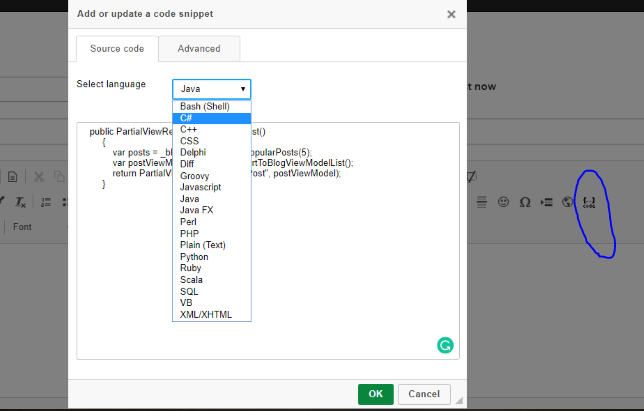
If you run your application you will see the plugin, you just need to copy and paste your code and select the language. That's all!

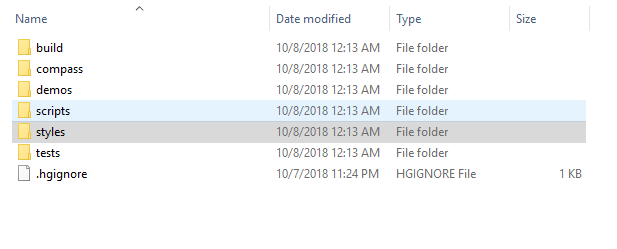
But you don't have that sexy highlighter yet! You need to add some CSS and JS code wherever your final body would be rendered. You have to get those extra files from highlighter web site. Get the latest version, after extracting you will see Scripts and Styles folder:

Some files are needed to be referenced like XRegExp.js, shCore.js, shCore.css, shThemeDefault.css :
<script src="~/Content/syntaxhighlighter/scripts/XRegExp.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shCore.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushCss.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushJava.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushPython.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushRuby.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushSql.js"></script>
<script src="~/Content/syntaxhighlighter/scripts/shBrushXml.js"></script>
<link href="~/Content/syntaxhighlighter/styles/shCore.css" rel="stylesheet" />
<link href="~/Content/syntaxhighlighter/styles/shThemeDefault.css" rel="stylesheet" />
<script type="text/javascript">SyntaxHighlighter.all();</script>
Then you can reference all the language you want to highlight. By the way, you can find some other template rather than the default (shThemeDefault.css) in the same folder.
Category: Software
Tags: JS Libraries Tools