I'm already working on a project and a challenging decision has been made to use asp.net core razor pages. Based on Microsoft definition:" ASP.NET Core Razor Pages is a page-focused framework for building dynamic, data-driven web sites with clean separation of concerns." I've found razor pages so cool so far as it's totally compatible with the architecture of the current project of mine. I'm using a simple command query (it's not CQRS) in this project. Once I shared another architectural pattern about Command and query over here. Take a deep look at the following simple base classes and interfaces:
public interface ICommand<out TResult> { }
public interface ICommandHandler<in TCommand, out TResult> where TCommand :
ICommand<TResult>
{
TResult Execute();
}
public class CommandResult
{
public bool Faild { get; set; }
public string Message { get; set; }
}
public interface IQuery<out TResponse> { }
public interface IQueryHandler<in TQuery, out TResponse> where TQuery :
Query<TResponse>
{
TResponse Get();
}
I'm sharing these classes in one code snippet, but Commands and Queries will be lived in different assemblies although the above classes are bases and could be in an infrastructural assembly as well. Let's create a query sample. For example for querying a user detail, firstly I should create the related QueryView:
public class UserDetailQueryView
{
public int Id { get; set; }
public string Username { get; set; }
}
And then it's Query class turn. Note that the query class is just like Request in Request/Response pattern.
public class UserDetailQuery : IQuery<UserDetailQueryView>
{
public long UserId { get; private set; }
public UserDetailQuery(long userId)
{
UserId = userId;
}
}
And then create the handler of the above Query:
internal class UserDetailQueryHandler : IQueryHandler<UserDetailQuery,
UserDetailQueryView>
{
private readonly UserDetailQuery _userDetailQuery;
public UserDetailQueryHandler(UserDetailQuery userDetailQuery)
{
_userDetailQuery = userDetailQuery;
}
public UserDetailQueryView Get()
{
var user = MyDdContext.Users.GetById(_userDetailQuery.UserId);
return new UserDetailQueryView { Username = user.Username, Id = user.Id };
}
}
As you know, it's not a good idea to directly call EF DbContext to fetch data, it's just a sample code I'm sharing over here. And finally let's aggregate the queries in one Factory class like this:
public static class UserQueryFactory
{
public static IQueryHandler<UserDetailQuery, UserDetailQueryView>
Build(UserDetailQuery query)
{
return new UserDetailQueryHandler(query);
}
}
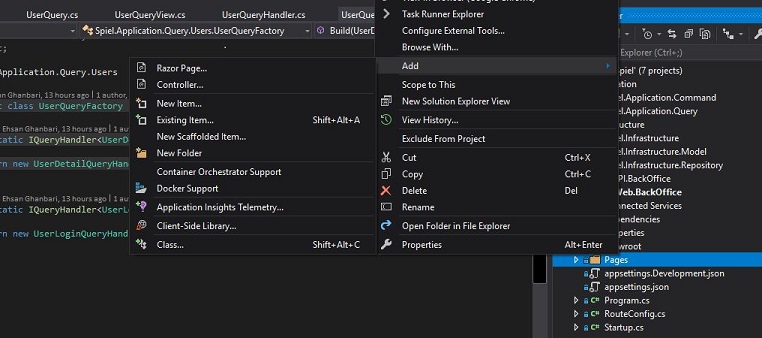
Now add a Razor page just like it's depicted below:

Now you can call the UserQueryFactory class in the razor page that we have created:
public class DetailModel : PageModel
{
public int UserId { get; set; }
public UserDetailQueryView UserDetailQueryView { get; set; }
public IActionResult OnGet()
{
var query = new UserDetailQuery(UserId);
var queryHandler = UserQueryFactory.Build(query);
UserDetailQueryView = queryHandler.Get();
if (UserDetailQueryView == null)
{
return NotFound();
}
return Page();
}
}
Now if you are interested to know how I'm using Commands, stay with me to create another command sample. A command is something the changes the state of an object. Such an example, ChangePassword is a command. Let's create it.
public class ChangePasswordCommand : ICommand<CommandResult>
{
public string Username { get; set; }
public string OldPassword { get; set; }
public string NewPassword { get; set; }
public string ConfirmPassword { get; set; }
}
And again we should create a handler for the above command:
internal class UserCommandHandler : ICommandHandler<ChangePasswordCommand,
CommandResult>
{
public CommandResult Execute()
{
var commandResult = new CommandResult();
try
{
//fetch data from database and change the password
}
catch (Exception exception)
{
commandResult.Faild = true;
}
return commandResult;
}
}
And finally, just like query, let's create a factory for having all of the handlers in one place:
public static class UserCommandFactory
{
public static ICommandHandler<ChangePasswordCommand, CommandResult>
Build(ChangePasswordCommand command)
{
return new UserCommandHandler();
}
}
Create another razor page for ChangePassword and in the class create with the same name, add the following command for changing the password:
public class ChangePasswordModel : PageModel
{
[BindProperty]
public string Username { get; set; }
[BindProperty]
public string OldPassword { get; set; }
[BindProperty]
public string NewPassword { get; set; }
[BindProperty]
public string ConfirmPassword { get; set; }
public IActionResult OnPost()
{
if (!ModelState.IsValid)
{
return Page();
}
var changePasswordCommand = new ChangePasswordCommand
{
ConfirmPassword = ConfirmPassword,
NewPassword = NewPassword,
OldPassword = OldPassword,
Username = Username
};
var commandHandler =
UserCommandFactory.Build(changePasswordCommand);
var commandResult = commandHandler.Execute();
if(commandResult.Faild)
{
//redirect to error page or return the message
}
return RedirectToPage("./Index");
}
}
Voila!
Category: Software
Tags: Asp.Net Design Pattern